9. Práctica 4 - Página Web con una estructura creada con tablas.
Es el momento de realizar de la cuarta práctica del curso de HTML. En ella seguiremos desarrollando el sitio Web de la agencia de viajes Los Alpes, pero esta vez añadiremos un gran avance de complejidad de acuerdo con los conocimientos que ahora tenemos.
El sitio Web constará de un total de cuatro páginas, y contará con gran contenido gráfico. Además usaremos las tablas tanto para insertar datos como para controlar la disposición de los elementos de las páginas, con lo que nos servirá para practicar lo recién aprendido en este capítulo.
Pero sin perder más tiempo vamos a comenzar con la realización de las nuevas páginas. Vayamos por pasos:
9.1. Paso 1 - Planificación.
En todo proceso de creación y diseño de páginas Web el primer paso a llevar a cabo será la planificación, antes incluso de escribir la primera línea de código. En esta planificación deberemos:
Fijar cuales son nuestros objetivos con la creación las páginas
Pensar que tipo de personas visitarán nuestra página para adaptar su contenido a ellas.
Planear el contenido que queremos incluir en las páginas.
Planificar la estructura general del sitio Web y la información que debe haber en cada una de las páginas.
Diseñar la disposición de los elementos en cada una de las páginas. En general la página principal será ligeramente distinta al resto pero debe mantener suficientes similitudes.
Lo más probable es que existan otras tareas a llevar a cabo específicas del Web en concreto que estemos realizando.
 | Para la realización de las tareas cuarta y quinta debemos ser conscientes de los conocimientos y herramientas con los que contamos para no proponernos objetivos irrealizables. Tener un buen conocimiento del lenguaje HTML, como ocurre en nuestro caso, nos permitirá eliminar muchas limitaciones que aparecen en este punto de la planificación. |
Vayamos paso por paso realizando cada una de las tareas que acabamos de nombrar:
Nuestro objetivo será que las personas que visiten las páginas se interesen por las ofertas y se pongan en contacto con la agencia para contratar el viaje. Un segundo objetivo será dar una buena imagen de la compañía.
Todo tipo de personas podrán acceder a nuestras páginas por lo que será conveniente que puedan ser vistas con cualquier navegador.
En las páginas informaremos sobre el prestigio de la agencia y sus ofertas de viajes más atrayentes.
La página principal dará información general sobre la empresa y como contactar con ella y ofrecerá enlaces para ir a las distintas secciones del sitio Web: Ofertas, Viajes a su medida y la superOferta. En total el sitio Web quedará compuesta por cuatro páginas: la principal y tres páginas de contenido que estarán además interconectadas entre sí. En la figura 6.27 podemos ver la estructura del sitio Web de Los Alpes tal y como lo hemos planeado.
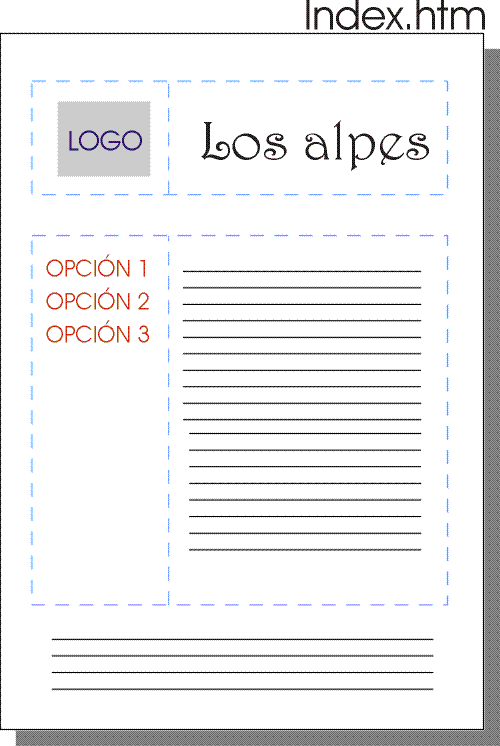
Es hora de diseñar la disposición de los elementos en cada una de las páginas. Aquí es donde más variarán las páginas con respecto a las de las prácticas anteriores. Usando tablas para insertar el contenido tendremos una gran libertad en la colocación de los distintos elementos de la página. Para la estructura de la página principal usaremos dos tablas, la primera para la cabecera con el logo e imagen de Los Alpes y la segunda para dividir el cuerpo en dos columnas. En la de la izquierda pondremos las diferentes opciones del sitio Web y a la derecha el texto. En la figura 6.28 podemos ver un boceto de cómo quedará la página. Las líneas azules discontinuas representan los bordes de las tablas que necesitaremos usar.
Figura 6.28. Boceto de la disposición de los elementos en la página principal y las tablas que vamos a necesitar crear para conseguir esa visualización.


Un buen truco para cuando creemos la estructura de un documento HTML basándonos en tablas es mantener el borde visible, BORDER="1", para asegurarnos que toma la forma que deseamos. Cuando ya sepamos que funciona bien eliminaremos el borde, BORDER="0".
El resto de páginas serán ligeramente distintas. La tabla del encabezado tendrá una fila más con las opciones del sitio Web y con un botón para volver a la página principal. El cuerpo se dividirá en el texto (derecha), y una serie de anclas a las distintas secciones (izquierda) de ese mismo documento HTML. En la figura 6.29 podemos ver la estructura general de estas páginas.
Una vez hemos creado la estructura del sitio Web y ya tenemos una idea de cómo va a ser la disposición de los elementos en el sitio Web es hora de empezar a escribir el código.
9.2. Paso 2 - Código básico.
En primer lugar ejecutamos nuestro editor texto o editor de HTML favorito, ya sea el bloc de notas, el editor HTML de FrontPage o cualquier otro, y creamos un archivo nuevo. Es recomendable crear un archivo nuevo porque aunque usaremos parte del código escrito en la práctica 2 y 3 los cambios serán significativos y modificar ese código sería algo complicado.
 | Como parte del código que usaremos será igual al que utilizamos para las prácticas 2 y 3 recomendamos a aquellos lectores que tengan esta posibilidad que en vez de escribir de nuevo dicho código lo copien de lo que ya tienen. Para ello lo más cómodo es usar las opciones de cortar y pegar que ofrecen tanto Windows como MacOS y Unix. Será necesario tener tanto el documento HTML nuevo como el archivo del que queremos copiar el código abierto. Estando activo este último seleccionamos la sección de código a copiar y elegimos en el menú archivo la opción copiar (figura 6.30). En algunos programas la manera de copiar será distinta pero en todo caso será muy similar. Después vamos al archivo que estamos escribiendo, situamos el cursor en el punto donde queremos insertar el código copiado y elegimos la opción pegar del menú edición. Ya hemos copiado el código y nos hemos ahorrado el trabajo de volver a escribirlo. |
Una vez tenemos delante un archivo nuevo escribimos las etiquetas que definen la estructura del documento HTML:
<HTML>
<HEAD>
<TITLE>Agencia de viajes LOS ALPES</TITLE>
</HEAD>
<BODY>
<!-- Resto del código -->
</BODY>
</HTML>
|
9.3. Paso 3 - Estructura de la página principal.
El siguiente paso consistirá en dar la estructura a las páginas y aquí es donde empezamos a poner en práctica nuestros conocimientos sobre tablas. Por ahora vamos a centrarnos en crear la página principal, index.htm. En la figura 6.28 veíamos cómo planeamos colocar los distintos elementos. Es hora de escribir el código necesario para llevar esa planificación a la práctica. Serán necesarias dos tablas ambas de una fila y dos columnas.
<TABLE ALIGN="center">
<TR>
<TD><!-- Logo --></TD>
<TD><!-- Los alpes --></TD>
</TR>
</TABLE>
<TABLE WIDTH="100%">
<TR>
<TD><!-- Opciones --></TD>
<TD><!-- texto --></TD>
</TR>
</TABLE>
|
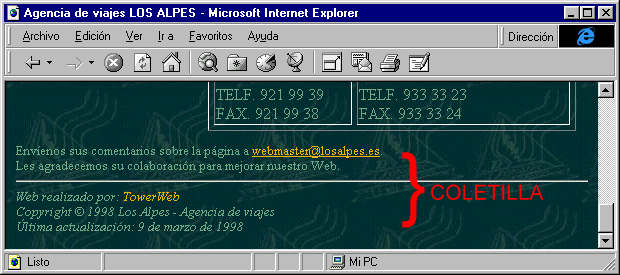
La primera de las tablas la hemos centrado usando el atributo ALIGN. La segunda nos convendrá que ocupe todo el ancho posible, por lo que usamos WIDTH="100%". Después de la segunda tabla simplemente pondremos datos relacionados con la elaboración de la página (dirección Webmaster, Copyright, fecha actualización, etc.). A este tipo de información incluida generalmente al final de las páginas se le denomina en ocasiones coletilla. A continuación podemos ver el código de nuestra coletilla.
<ADDRESS>
<SMALL>
Web realizado por: <FONT COLOR="#EDB301">TowerWeb</FONT>
<BR>
Copyright © 1998 Los Alpes - Agencia de viajes<BR>
Última actualización: 9 de marzo de 1998
</SMALL>
</ADDRESS>
|
En la figura 6.31 vemos el resultado de este código. En esta figura vemos un adelanto de la imagen de fondo y color del texto que más adelante incluiremos en la página, además hemos incluido un texto adicional (sólo en la página principal) para animar a los visitantes a hacer sugerencias sobre la página.
Figura 6.31. La coletilla aporta un toque de profesionalidad a nuestra página además de ofrecer información interesante a los visitantes.

Como vemos, hemos usado la etiqueta SMALL para que el texto de la coletilla sea menor que el del resto de la página.
Esta coletilla la repetiremos en cada una de nuestras páginas, y posteriormente iremos cambiando la fecha de la última actualización en cada una individualmente.
9.4. Paso 4 - Estructura del resto de páginas.
La disposición de los elementos Web en el resto de páginas será muy similar a la de la página principal. En este caso crearemos en primer lugar una página con el código que deben compartir todas las páginas del sitio Web y lo guardaremos en un archivo de nombre plantilla.htm. Para crear el resto de páginas usaremos como base el código de este archivo, que será: el código base que escribimos en el paso 2 más:
<TABLE ALIGN="center">
<TR>
<TD><!-- Logo --></TD>
<TD><!-- Los alpes --></TD>
</TR>
<TR>
<TD><!-- Opciones --></TD>
</TR>
</TABLE>
<TABLE WIDTH="100%">
<TR>
<TD><!-- Secciones --></TD>
<TD><!-- texto --></TD>
</TR>
</TABLE>
|
También podremos añadir una coletilla con datos sobre la página Web al igual que hacíamos en el caso de la página principal.
9.5. Paso 5 - Contenido de la página principal.
Terminada la planificación y una vez creada la estructura de las páginas ahora es cuando empezaremos a ver los resultados de nuestro trabajo. Empezaremos poniéndole contenido a la página principal. En este momento recuperamos el código que escribimos en el paso 3 y empezamos a rellenar las celdas de las tablas. Empezamos con la primera tabla. En la celda de la derecha ponemos el logo de Los Alpes y en la de la derecha ponemos el letrero. Como en ambos casos debemos insertar imágenes usamos la etiqueta IMG de la siguiente manera:
<CENTER>
<TABLE ALIGN="center">
<TR>
<TD><IMG SRC="img/logo.gif" WIDTH=90 HEIGHT=99 ALT="[LOGO]"></TD>
<TD><IMG SRC="img/losalpes.gif" WIDTH=440 HEIGHT=99 ALT="LOS ALPES - Agencia de Viajes"></TD>
</TR>
</TABLE>
</CENTER>
|
 | Para preparar las páginas para los visitantes que usen navegadores en modo texto hemos rellenado el atributo ALT de la etiqueta IMG. Además hemos usado los atributos WIDTH y HEIGHT, pero no para modificar su tamaño, sino porque de esta manera conseguimos una carga más rápida de las páginas, como comentamos en el capítulo 5. |
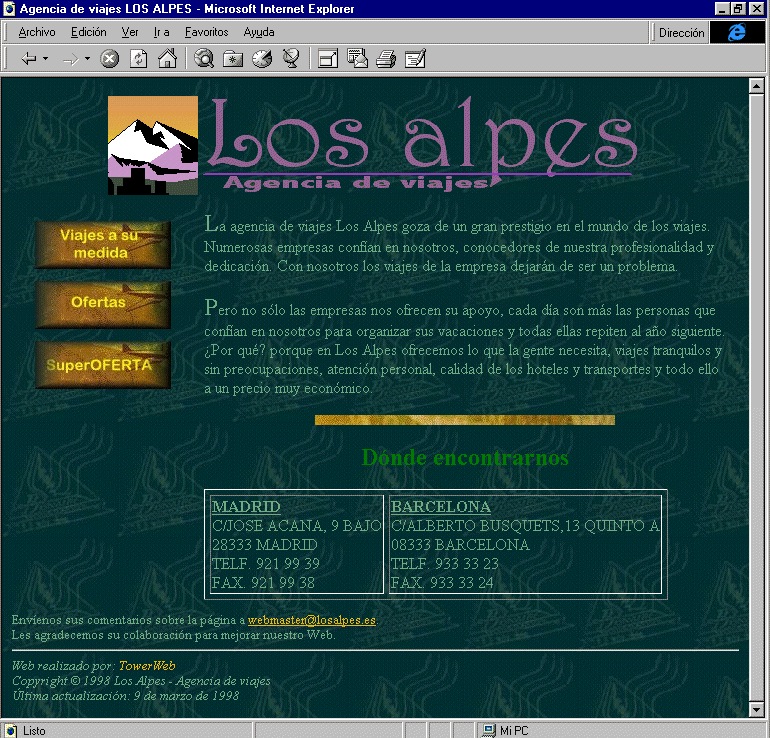
Es el momento de rellenar la segunda de las tablas. La columna de la derecha la planeamos para insertar el texto de la página. En ella insertamos una breve descripción de la Agencia de viajes Los Alpes para darla a conocer (podremos ver este texto completo en la figura 6.32). A continuación ponemos las direcciones de las sedes en Madrid y Barcelona de los Alpes. Si recordamos en la práctica 2 usamos la etiqueta PRE para introducir dichas direcciones. Ahora podemos usar las tablas para conseguir el mismo efecto y con mejores resultados:
Figura 6.32. Página principal de la agencia de viajes Los Alpes. Aunque no podemos ver los bordes de las tablas podemos intuir por donde irían.

<TABLE WIDTH="100%">
<TR>
<TD><!-- Opciones --></TD>
<TD><!-- texto -->
<P>La agencia de viajes Los Alpes goza de un gran prestigio en el mundo de los ...
<TABLE BORDER="1" CELLSPACING=5>
<TR><TD>
<STRONG><U>MADRID</U></STRONG><BR>
C/JOSE ACANA, 9 BAJO<BR>
28333 MADRID<BR>
TELF. 921 99 39<BR>
FAX. 921 99 38<BR>
</TD><TD>
<STRONG><U>BARCELONA</U></STRONG><BR>
C/ALBERTO BUSQUETS,13 QUINTO A<BR>
08333 BARCELONA<BR>
TELF. 933 33 23<BR>>
FAX. 933 33 24<BR></TD></TR>
</TABLE>
</TD>
</TR>
</TABLE>
|
Ya podemos dar por terminada la columna de la derecha de la página principal. La columna de la izquierda tendrá enlaces a las distintas páginas del sitio Web y volveremos sobre el código usado en el paso 6 al hablar del contenido gráfico. Por ahora podemos ver un adelanto de cómo va a quedar esta página principal mostrado en la figura 6.32.
9.6. Paso 6 - Contenido gráfico.
La apariencia de un Web es uno de los aspectos más importantes en la creación de este. Por ello dedicamos un largo capítulo 5 a él. Ahora es el momento de poner en práctica de nuestros conocimientos. A la hora de insertar gráficos tenemos dos posibilidades:
Crear nuestros propios gráficos usando un programa de dibujo vectorial y/o un programa de retoque fotográfico. Esta es, sin duda, la mejor de las dos opciones, pero también es la que lleva más tiempo así como varios programas y amplios conocimientos de su uso por parte del creador de los gráficos. Por esta razón es común recurrir a la segunda de las posibilidades.
Crear nuestros propios gráficos usando un programa de dibujo vectorial y/o un programa de retoque fotográfico. Esta es, sin duda, la mejor de las dos opciones, pero también es la que lleva más tiempo así como varios programas y amplios conocimientos de su uso por parte del creador de los gráficos. Por esta razón es común recurrir a la segunda de las posibilidades.
En nuestro caso vamos a optar por la segunda opción. Hemos usado algunos gráficos del clipart que acompaña a Microsoft FrontPage, en concreto al tema Travel.Posteriormente hemos retocado alguno de estos gráficos con Paint Shop Pro(podríamos haber usado cualquier otro programa de retoque fotográfico, pero hemos elegido este por ser shareware). Usando este programa hemos creado una especie de botones (tranque servirán como enlace a las distintas páginas de la Web. Ahora ya podemos escribir el código usado:
<TABLE ALIGN="center">
<TR>
<TD><IMG SRC="img/logo.gif" WIDTH=90 HEIGHT=99 BORDER=0 ALT="[LOGO]"></TD>
<TD><IMG SRC="img/losalpes.gif" WIDTH=440 HEIGHT=99 BORDER=0 ALT="LOS ALPES - Agencia de Viajes"></TD>
</TR>
</TABLE>
</CENTER>
<TABLE CELLPADDING="10">
<TR>
<TD VALIGN="top">
<!-- Opciones -->
<A HREF="medida.htm"><IMG SRC="img/tranvha1.jpg" WIDTH=136 HEIGHT=48 BORDER=0 ALT="Viajes a su medida"></A>
<A HREF="mes.htm"><IMG SRC="img/tranvha2.jpg" WIDTH=136 HEIGHT=48 BORDER=0 ALT="Ofertas del Mes"></A>
<A HREF="superofe.htm"><IMG SRC="img/tranvha3.jpg" WIDTH=136 HEIGHT=48 BORDER=0 ALT="La superOFERTA"></A>
</TD>
<TD>
<!-- texto -->
<P><FONT SIZE="+2">L</FONT>a agencia de viajes Los Alpes goza de un gran prestigio en el mundo de...
|
 | También podíamos usar una tabla de tres filas dentro de esta celda para tener un mayor control sobre la disposición de los botones, poniendo cada uno en una de las filas. Dejamos la realización de esta mejora como ejercicio para el lector. |
9.7. Paso 7 - Cambiar el fondo y color del texto.
Hemos elegido usar una imagen de fondo, y como esta imagen es oscura debemos además cambiar el color del texto y los enlaces. Todo ello lo hacemos con los atributos de la etiqueta BODY:
<BODY LINK="#FED354" VLINK="#EDB301" ALINK="#FFFF00" BGCOLOR="#335142" TEXT="#71AC84" BACKGROUND="img/tratilea.jpg">
|
Este código deberemos usarlo en todas y cada una de las páginas. En él hemos usado el atributo BGCOLOR para poner un color de fondo similar al color de la imagen, de esta forma si hay algún problema con la imagen el color de fondo especificado se usará en su lugar y la página no perderá mucho.
9.8. Paso 8 - Realización del resto de las páginas.
Lo que queda es ya muy similar a lo que llevamos hecho. Usando la plantilla creada en el paso 4 y ciertas imágenes (aunque invitamos al lector a crear las suyas) no nos será difícil. Para que sea más fácil ahí van algunas pistas:
En las figuras 6.33, 6.34 y 6.35 hemos ido mostrando el resultado final de estas páginas.
Para la página mes.htm hemos creado 5 nuevos botones para cada uno de los viajes y los hemos situado en la columna de la derecha de la segunda tabla, tal y como habíamos planeado.
Igualmente hemos creado botones para la página medida.htm.
El último comentario es que para el archivo SuperOFE.htm al final suprimimos la segunda de las tablas por ser innecesaria. En esta página usamos la tabla creada en la práctica 3.
9.9. Paso 9 - Retoques, pruebas, revisión y mantenimiento.
El último paso es el más largo de todos y consta de varias tareas. En primer lugar se pueden retocar las imágenes para que queden mejor y/o ocupen menos se puede aumentar el tamaño de la primera letra de cada párrafo (como hemos hecho nosotros) y en definitiva cualquier mejora del aspecto de las páginas. Después hay que hacer pruebas de la página. Son especialmente importantes las pruebas con otros navegadores, con varias resoluciones de pantalla (600x480 y 800x600 especialmente) y con distintas cantidades de colores, en concreto debemos ver si con 256 colores los gráficos todavía se ven bien.
Si este fuese un sitio Web real deberíamos además deberíamos realizar continuas revisiones de las páginas y mantener un contenido actualizado constantemente.
Una vez hemos creado el Web completo podemos tomarnos un descanso y enseñar las páginas a nuestros conocidos. Sin duda es como para estar orgullosos de lo que ya somos capaces de hacer. De ahora en adelante aprenderemos los aspectos más avanzados, y a la vez más interesantes, del lenguaje HTML.





