7. Anidamiento
Lo que vamos a contar ahora no es nuevo, ya lo hemos comentado antes a lo largo de nuestro aprendizaje del lenguaje HTML y de las tablas, pero dado que es una de sus características más usadas es importante repetirla y ensalzarla, estamos hablando del anidamiento de tablas. ¿Y qué es el anidamiento?. Ya hemos usado este nombre anteriormente en el curso, con lo que es probable que el lector ya tenga una idea de a qué nos referimos con este nombre, pero es conveniente dar una descripción más detallada de en que consiste.
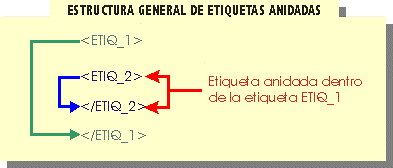
Una definición técnica sería: "El anidamiento consiste en el uso de una etiqueta dentro (entre la instrucción de inicio y la instrucción de fin, [Ver figura 6.20]) de otra, de manera que los efectos de ambas se sumen o combinen". Las imágenes enlace eran un perfecto ejemplo del uso del anidamiento. En ese caso usábamos la etiqueta IMG para insertar la imagen y después usábamos la etiqueta A para convertirla en un enlace. Se combinaban los efectos de las dos etiquetas:
<A HREF="enlace.htm">
<IMG SRC="img.gif"> <!-- Imagen dentro de la etiqueta A -->
</A>
|
Figura 6.20. Las etiquetas anidadas son aquellas que se encuentran entre la instrucción de inicio y la instrucción de fin de otra etiqueta. De esta forma conseguimos que los efectos de ambas se sumen.

Otro ejemplo que vimos anteriormente consistía en el uso de dos o más etiquetas formateadoras de texto que anidábamos para sumar sus efectos. Por ejemplo:
<B> <!--Negrita -->
<U> <!-- Subrayado -->
Texto en negrita y subrayado
</U> <!-- Fin subrayado -->
</B> <!-- Fin negrita -->
|
Este caso es ligeramente más complicado que el anterior, ya que ambas etiquetas tienen instrucción de inicio e instrucción de fin. Es por ello que tendremos que tener un cuidado especial. Si no insertamos las instrucciones en el orden correcto los resultados serán imprevisibles. Un ejemplo de uso incorrecto del anidamiento sería:
<B> <!--Negrita -->
<U> <!-- Subrayado -->
Texto en negrita y subrayado
</B> <!-- Fin negrita -->
</U> <!-- Fin subrayado -->
|
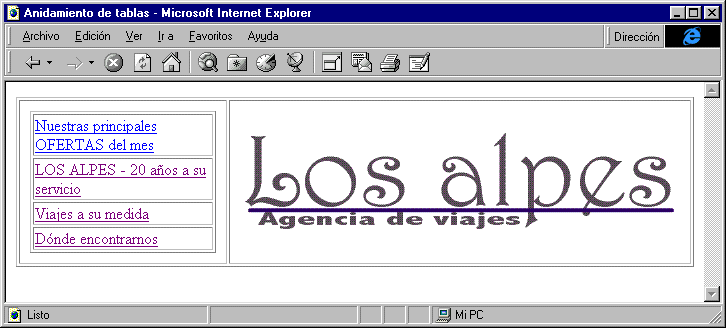
Una vez aclarado el concepto de anidamiento estamos en disposición de aplicarlo a las tablas. Cuando vimos la etiqueta de definición de celdas, TD, comentamos que podríamos insertar en ellas prácticamente cualquier otra etiqueta del lenguaje HTML. Si lo que insertamos es otra etiqueta estaremos ante un caso de anidamiento de tablas. En la figura 6.21 vemos un ejemplo donde se observa la utilidad del anidamiento de tablas. El código usado es:
Figura 6.21. En este ejemplo vemos como anidando una tabla dentro de otra podemos crear interesantes efectos en las páginas Web.

<TABLE BORDER="1">
<TR>
<TD>
<!-- TABLA ANIDADA DENTRO DE OTRA-->
<TABLE BORDER="1">
<TR>
<TD><A HREF="mes.htm">Nuestras principales OFERTAS del mes</A>
</TD>
</TR>
<TR>
<TD><A HREF="#alpes">LOS ALPES - 20 años a su servicio</A>
</TD>
</TR>
<TR>
<TD><A HREF="#medida">Viajes a su medida</A>
</TD>
</TR>
<TR>
<TD><A HREF="#donde">Dónde encontrarnos</A>
</TD>
</TR>
</TABLE>
<!-- FIN TABLA ANIDADA -->
</TD>
<TD><IMG SRC="losalpes.gif"></TD>
</TR>
</TABLE>
|
Como vemos, anidando dos tablas conseguimos crear efectos complejos obteniendo como resultado un gran control sobre la disposición los elementos de nuestra página.
 | El ejemplo de la figura 6.21 podía haberse realizado usando una única tabla de 4 filas y el atributo ROWSPAN en la segunda columna, sin embargo en ocasiones resulta más fácil usar el anidamiento de tablas y además da lugar a un código ligeramente más intuitivo. |