Sketch
ArticleCategory:
Graphics
AuthorImage:
![[Photo de l'auteur]](../../common/images/Yves-Ceccone.jpg)
TranslationInfo:
Original in fr Yves Ceccone
AboutTheAuthor:
Photographe de formation, reconverti dans l'infographie,
n'a plus lâché la souris depuis.
Abstract:
Sketch est un logiciel de dessin vectoriel, c'est à dire qu'il utilise
pour représenter une forme, un cercle par exemple, une formule mathématique,
alors qu'un logiciel comme Gimp, dit bitmap, utilisera des points (pixels).
Les avantages du vectoriel par rapport au bitmap sont le poids des fichiers
qui sera plus faible, et la possibilité d'agrandissements important sans différences
de rendu (pixellisation) tels qu'on peut en avoir avec une image bitmap. On
ne peut pas par contre réaliser une photo en mode vectoriel, mais il est possible
d'intégrer dans Sketch des images bitmap (eps, jpg, gif, tiff ...) et
d'importer et d'ouvrir d'autre format (xfig, illustrator, corel ...). J'ai pu
sans difficultés ouvrir et modifier des dessins réaliser sur illustrator
6, sur Mac, et de l'illustrator 7, sur pc. Sketch sauvegarde également dans
le format illustrator (.ai). Cet article passe en revue les principaux outils
de Sketch, détaille la réalisation du dessin d'une disquette, et explique quelques
effets "spéciaux" digne des mastodontes du dessin vectoriel.
ArticleIllustration:
![[Illustration]](../../common/images/illustration99.gif)
ArticleBody:
Installation
Vous trouverez sur le site de Sketch
les sources à compiler mais aussi le programme plus les librairies nécessaires
en RPM (Je ne suis pas parvenu compiler le programme, et apparemment je ne suis
pas le seul ;-)). La version utiliser dans cet article est la 0.6.2, avec une
RedHat 6.0.
Outils principaux

Mode édition d'un objet, pour le modifier
Mode sélection (pour sélectionner plusieurs
objets, on les englobe tous, ou on clic successivement sur chacun avec "shift" enfoncé)

Pour revenir en arrière sur une ou des actions (ou "ctrl+z")
Ou refaire le chemin inverse
Pour effacer un objet (ou suppr)

Dupliquer un objet
Symétrie horizontale
Symétrie verticale

Grouper ou dégrouper des objets

Placer un objet en haut
Placer un objet au-dessus
Placer un objet au-dessous
Placer un objet en bas

Outil loupe
Magnétisme de la grille

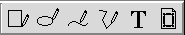
Tracé rectangulaire : Avec la touche "shift" on détermine le centre de l'objet,
avec la touche "ctrl" on obtient un carré, et avec "shif + ctrl", on trace un
carré en déterminant le centre.
Tracé circulaire : Même utilisation des touches "shift ctrl"
Tracé de courbe de Béziers
Tracé rectiligne
Outil texte (pour faire suivre un chemin courbe à un texte, il faut un texte,
un tracé, sélectionner les deux et dans le menu : effect -> path text)
Il est aussi possible avec Sketch de vectoriser une police, c'est à dire de
transformer un texte en courbes de Béziers
Outil d'importation d'image
Palettes flottantes
Ces palettes apparaissent soit par des raccourcis clavier ou des commandes dans
le menu, la plupart dans "Windows"

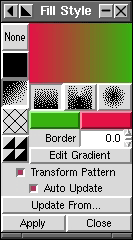
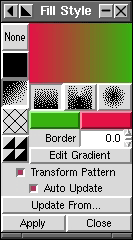
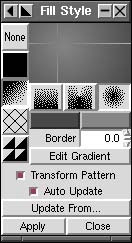
Remplir : Il est possible de remplir une forme avec un fond uni, un dégradé
(linéaire ou circulaire) des hachures, un motif (fichier image), ou de ne rien
y mettre.

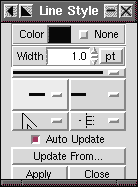
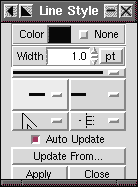
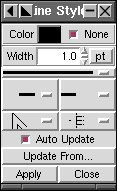
Contour : Pour choisir la couleur du contour, son épaisseur et la finition
des angles et des extrémités.

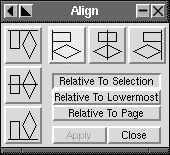
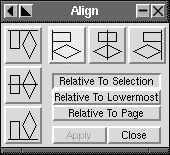
Alignement : Permet d'aligner un ou des objets par rapport à d'autres
(par les bords, les sommets, le centre), à la page, ou une sélection.

"Dégradé de forme" : Permet après avoir sélectionné deux objets différents
par la forme et la couleur de créer un "dégradé" allant de l'un à l'autre avec
la possibilité de choisir le nombre d'étapes.

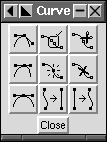
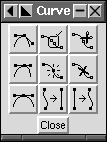
Courbes de Beziers : Ajouter un point, en enlever, couper un tracer, modifier
une tangente ...

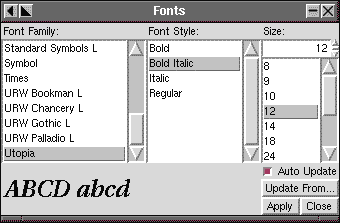
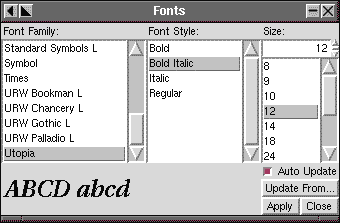
Sélecteur de police

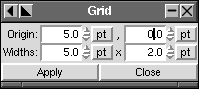
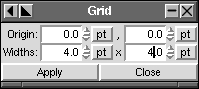
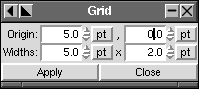
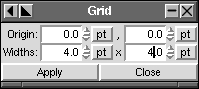
Grille : Permet de modifier la grille.
Il est possible de magnétiser cette grille.

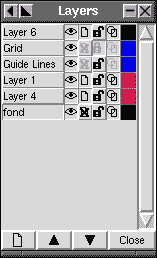
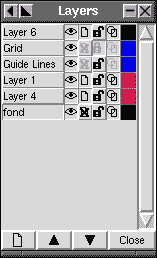
les calques : Les calques facilitent la création de dessins complexes,
puisqu'on peut interdire l'écriture sur un calque, passer en mode tracé, changer
un objet de calque, changer l'ordre des calques, ...
Depuis cette palette on contrôle aussi la grille et les guides.

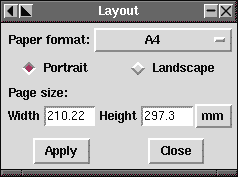
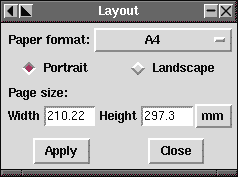
Format de page

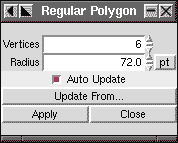
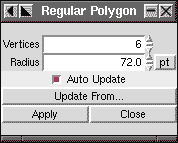
Polygones réguliers

Style : Permet de créer un style (couleur, épaisseur ...) et de pouvoir
l'appliquer à plusieurs objets sans avoir à refaire le parcours avec les différents
outils.

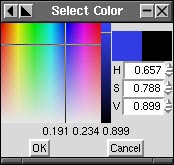
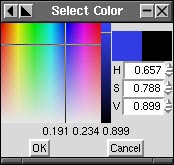
Sélecteur de couleur
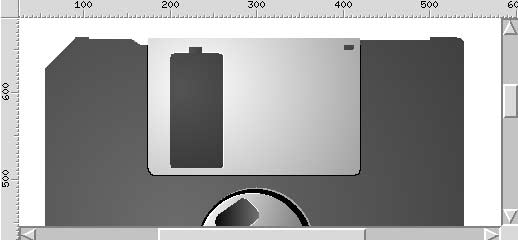
Disquette

L'aspect crénelé des contours, notamment les parties circulaires est dû
à l'affichage écran, cet effet diminue lorsque l'on zoom, et disparaît à
l'impression. Vous pouvez télécharger la disquette au format sketch ici,
si cela peut vous aider.
Lorsqu'on ouvre Sketch, il crée un document vierge (en A4) par défaut.
Avec "F5" on ouvre la palette calque, et pour faire apparaître la grille
il faut que l'oeil en face de "Grid" soit ouvert.
Modifiez le pas de la grille :

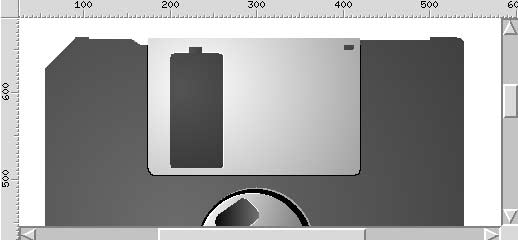
Le corps
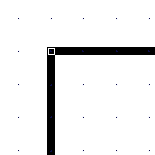
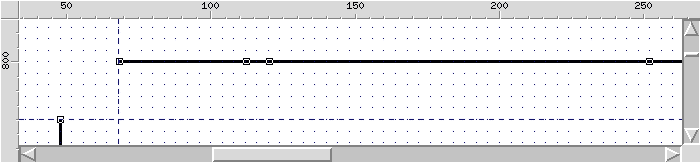
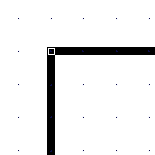
Magnétisez la grille, puis tracez un carré d'environ la largeur de la page
(en maintenant "ctrl appuyé") avec l'outil tracé rectangulaire,
en commençant par un point de la grille et en finissant par un autre.
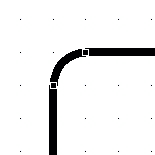
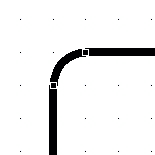
Après avoir zoomé sur l'angle en haut à gauche, avec l'outil édition cliquez
sur le point dans l'angle et tirez vers l'intérieur pour arrondir les 4 coins
en même temps :


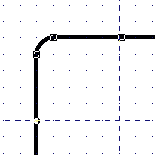
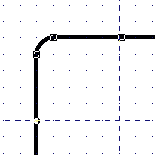
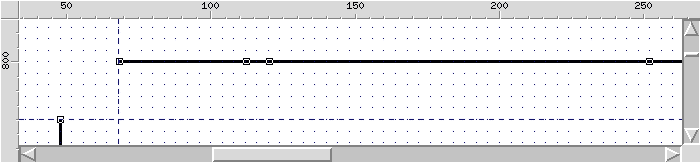
Toujours dans le même angle mettez des repères à 5 unités des bords, un
horizontal un vertical :




Verrouillez ensuite le calque "Guide Lines" (avec le cadenas)
Convertissez le tracé en courbes de Béziers par le menu Curves -> Convert to Curve
Ouvrez la palette Windows -> Curves Commands
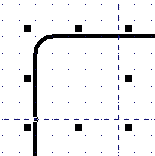
Avec l'outil édition cliquez à une des intersections repère / tracé, un point
doit apparaître. Cliquez maintenant dans la palette Curves Commande sur
l'outil en haut à droite "Cut Curves".
Idem pour l'autre intersection
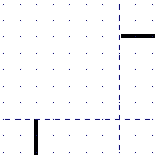
Ensuite Curves -> Split Béziers, qui va permettre de séparer les deux parties,
de sélectionner (avec l'outil sélection) la partie dans l'angle et de la supprimer.
Il est possible de fermer le tracé, mais dans ce cas ce n'est pas utile.

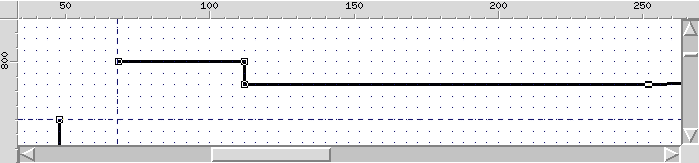
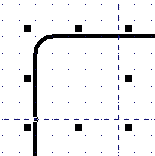
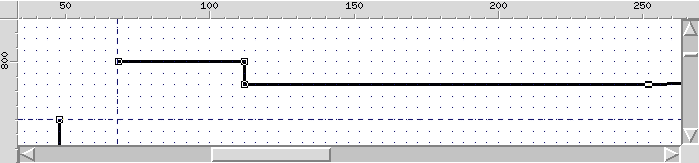
Avec l'outil "Insert Nodes" (au centre de la palette Curves) rajoutez 3 points
sur le tracés.

Avec l'outil édition il est possible de bouger ces points, et en vous aidant de la
grille magnétique pour les traits horizontaux et verticaux, vous pouvez facilement
obtenir le tracé que vous désirez.

... Le contour de la disquette est maintenant terminé ...
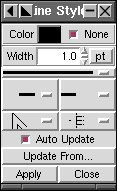
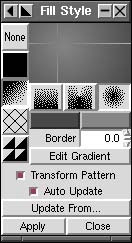
Ouvrez les palettes "Fill style" et "Line style"
Le contour de la disquette sélectionnée cliquez sur "None" dans la palette
"Line style" pour supprimer toute épaisseur au contour.



Dans "Fill style" cliquez dans la première colonne sur le 3èm bouton (dégradé)
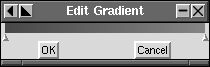
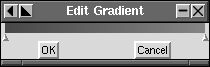
puis sur le 3èm type de dégradé (circulaire), puis sur édit gradient (on peut accéder
aussi au couleur du dégradé par les 2 boutons sous les types de dégradés).
Dans cette boite de dialogue on peut avec un clic droit soit modifier la couleur
d'un point du dégradé soit rajouter un point, et bien sûr modifier la position
de ces points.
Avec un dégradé circulaire, on peut choisir de décentrer le dégradé avec la souris
(voir la croix sur la capture d'écran).
Une fois que vous avez créé votre dégradé, faite "Apply", bien sur la forme à
laquelle vous voulez appliquer ce dégradé doit être sélectionnée :

On peut maintenant verrouiller le calque "Corps" et en créer un autre avec l'icône
en bas à droite de "Layers"
Ce calque sera destiné à la partie centrale de la disquette.
Par défaut un calque nouvellement créé se place au dessus des autres, on peut
modifier le niveau d'un calque avec les flèches en bas de la palettes "Layers".
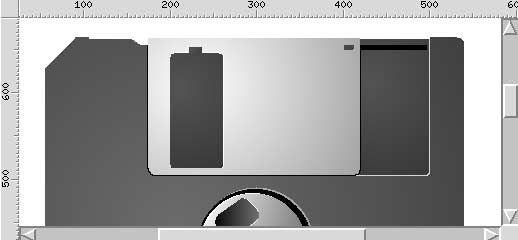
L'axe


Tracez un cercle au centre du corps (utilisez la boite "alignement" pour centrer) et
remplissez le de noir.
Dupliquez ce cercle et remplissez le de gris très clair et passer le sous le premier
en utilisant dans les icônes du menu l'outil "placé au dessous".
Pour donner un effet d'éclairage venant de la gauche, il faut faire dépasser
ce cercle clair sur la droite en le déformant un peu, en tirant sur les petits carrés
qui l'entourent lorsqu'il est sélectionné.


Dupliquez à nouveau le cercle noir puis diminuez sa taille en utilisant la souris et avec
la touche "ctrl" enfoncée (pour ne pas le déformer).
Remplissez le avec un dégradé linéaire allant d'un gris clair à un foncé, dupliquez le
et placez le dessous rempli de blanc, et décalé/déformé sur la gauche.


Pour les deux petites découpes utilisez des rectangles à coin arrondis (même méthode
que le corps), remplissez l'un de noir, l'autre d'un dégradé, et ajoutez les reflets
qui donne le volume.
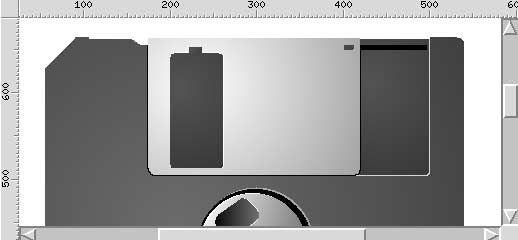
Partie coulissante
On peut éventuellement créer un nouveau calque pour cette partie ...

La partie métallique coulissante est constituée par un rectangle à coins arrondis
en bas seulement, obtenu en découpant le tracé en haut, comme on la vue plus haut
avec l'outil "Cut curve" de la palette Curve.
Pour obtenir un effet métallique remplissez l'objet avec un dégradé circulaire
gris clair/foncé en décalant le centre du dégradé sur la gauche.

Pour obtenir l'effet de découpe dans la pièce coulissante il faut utiliser le même gris que celui
du corps pour remplir les rectangles sur cette pièce.
Et bien sûr ajouter un "filet de lumière"
en dupliquant ces éléments, en les plaçant sous l'original
après les avoir rempli de gris clair / blanc.

Faites une copie de la partie coulissante que vous déformerez pour créer la partie "creuse" et son
effet de lumière, puis la rainure avec un rectangle noir.

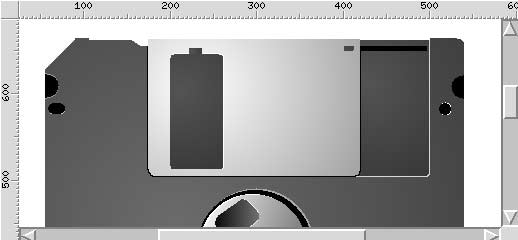
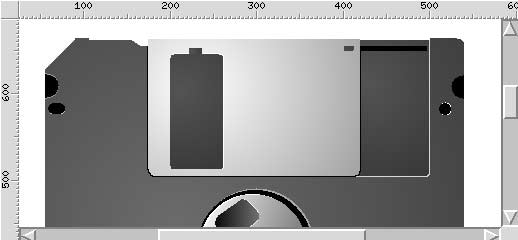
Les autres éléments sont constitués de demi-cercles, de cercles déformés et de rectangles aux coins
arrondis.
Un demi cercle s'obtient facilement en sélectionnant un cercle avec le mode édition
et en modifiant la position du seul point qui apparaît alors.
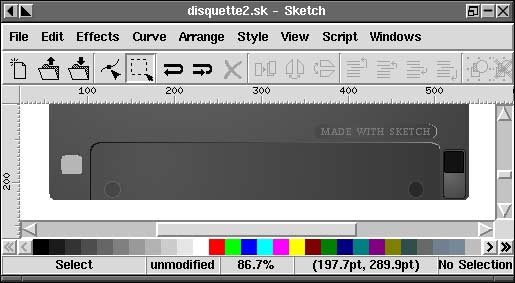
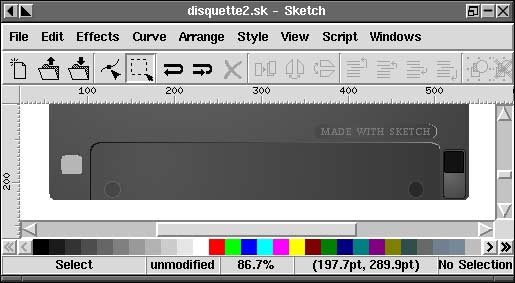
Bas et le texte

Même méthode pour les autres éléments, rectangles, cercles ...
Pour le texte, cliquez avec l'outil texte là où vous voulez le placer, dans la palette texte
choisissez la police, le corps, et la couleur. La forme qui entoure le texte est un
rectangle à coins arrondis.
Le texte vertical sur le coté droit est fait en allant dans le menu edit -> create -> LCD text :
Il faut entrer le texte le corps faire "Apply", on a toujours la possibilité de modifier la taille,
la couleur ..., et pour le faire pivoter à 90°, cliquez 2 fois sur l'objet, apparaissent alors des
flèches qui permettent la rotation. On utilisera ici les flèches dans les angles, les autres
servant à déformer un objet.
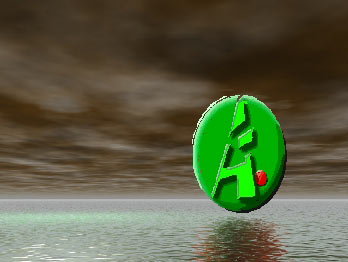
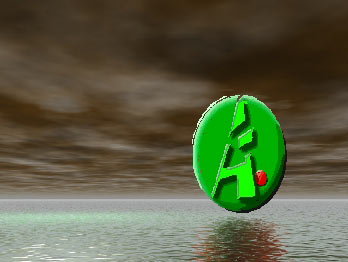
Couchant


Une contribution de André Pascual.
On voit bien la structure du dessin dans la palette calque.
Effet de volume / Blend


Cet effet est réalisé avec l'outil blend (effect -> blend) que je traduirais par
"dégradé de forme" (ref à illustrator).
Principe : on voit bien sur la vue de droite que le
carré se transforme en cercle par étape et que sa couleur aussi est modifiée suivant
ces étapes.

Il faut donc sélectionner deux objets, puis dans la boite de dialogue "blend"
choisir le nombre d'étapes pour le "mélange". Plus le nombre d'étape est grand
et plus on aura un effet doux et modelé. On peut ainsi réalisé avec 200 étapes
un semblant de sphère avec un grand cercle de couleur et un très petit
cercle blanc par dessus.
Pour l'exemple ci-dessus j'ai utilisé 3 effets "blend" superposés (6 objets 2
par 2). Blend ne fonctionne qu'avec 2 objets, et un effet ne peut plus se combiner
avec un autre ou un objet. Mais il est possible de le modifier en sélectionnant
certaines parties, pour en changer l'échelle ou la couleur.
Texte suivant un chemin

Pour cet effet il suffit de sélectionner un tracé et un texte et de faire dans
le menu Effects -> create path text.
Automatiquement le texte suivra le
tracé quelque soit sa forme.
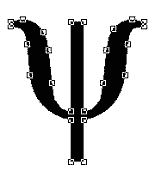
Texte vectorisé




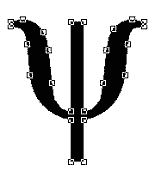
Vectoriser un texte (ici un "y" dans la police symbol) consiste à le
transformer en objet, donc en tracé vectoriel éditable et modifiable par traction
des points et à l'aide de la boite de dialogue "Curves".
Pour cela il faut, une fois le texte sélectionner faire dans le menu
Curve -> Convert to Curves, et ensuite pour qu'il soit éditable
il faut dégrouper avec Arrange -> Ungroup.
Cela peut être utile si on doit fournir un dessin à quelqu'un qui n'a pas la police
utilisée sur sa machine, on vectorise le texte, cette personne pourra ouvrir le
dessin sans problèmes.
Pour pouvoir vectoriser une police, il faut que Sketch ait reconnu le fichier
police .pfb correspondant, pour cela j'ai mis ces fichier dans le répertoire
/usr/lib/sketch-0.6.2/Ressources/Fontmetrics.
Importation / Masque

Par le menu Edit -> Create -> Load image (ou la toute dernière icône à droite
dans le menu), on peut donc importer une image bitmap.
Il est possible de redimentionner l'image.

Par le menu File -> Insert Document, on peut insérer dans la composition un fichier
Sketch, Corel, Svg, ... ou illustrator comme c'est le cas dans cet exemple.

Ce "recadrage" a été créé par le menu Effects -> Create Mask Group après avoir
défini le cadre par un rectangle qui doit se trouver au premier plan, et avoir
sélectionner ce cadre ainsi que tous les éléments que l'on veut dans le cadre.
A Suivre
On compare souvent Gimp à photoshop (il tient facilement la comparaison), et je
ne peux m'empêcher de penser que Sketch fera comme Gimp mais dans le domaine du
vectoriel, et qu'il fera jeux égal avec Illustrator, Freehand, ou Corel Draw...
à suivre.
![[Photo de l'auteur]](../../common/images/Yves-Ceccone.jpg)
![[Illustration]](../../common/images/illustration99.gif)